Vous êtes ici : Accueil > Bloc-notes > Tutoriel pour visualiser la console du navigateur Firefox d'un smartphone Android (sur un PC)
09/10/2020 [[Informatique/Internet/Création et administration de sites Web]
Comment voir la console Javascript / des outils de développement (F12) du navigateur web Firefox d'un smartphone sous Android ?
Tutoriel pour visualiser la console du navigateur Firefox d'un smartphone Android (sur un PC)
Comment voir la console Javascript / des outils de développement (F12) du navigateur web Firefox d'un smartphone sous Android ?
N'ayant pas réussi à trouver de procédure simple et fiable sur le Web, je partage ce mode opératoire, en douze étapes, construit à partir d'informations agrégées et de mes tests.
- Installer Firefox Developer Edition sur le PC

- Installer Firefox Nightly sur le smartphone Android (comme indiqué sur cette page : https://developer.mozilla.org/en-US/docs/Tools/about:debugging#Connection_to_Firefox_for_Android_68)

- Activer le mode développeur sur le smartphone Android (https://www.frandroid.com/comment-faire/tutoriaux/184906_comment-acceder-au-mode-developpeur-sur-android) :
- Accéder aux paramètres de l’appareil Android
- Aller dans les paramètres système
- Aller dans « À propos du téléphone »
- Tapoter 7 fois « numéro de build »
- Les options pour les développeurs apparaissent dans les paramètres système
- Accéder aux paramètres de l’appareil Android
- Brancher le smartphone au PC via un câble USB
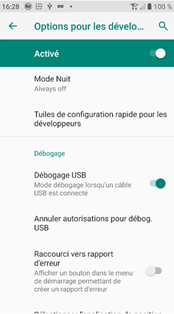
- Activer le « Débogage USB » dans les « Options pour les développeurs » des paramètres d’Android (nouveau menu apparu à l’étape précédente)

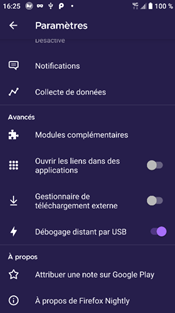
- Activer le « Débogage distant par USB » dans les « Paramètres » de Firefox Nightly sur le smartphone Android

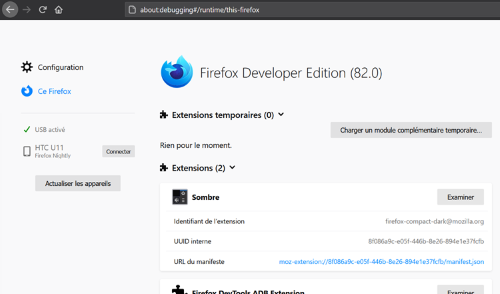
- Taper « about:debugging » dans la barre d’adresses du navigateur Firefox Developer Edition sur le PC

- Cliquer, si besoin, sur le bouton « Actualiser les appareils ». Au besoin, actualiser également la page d'about:debugging (via F5) pour que le mobile apparaisse dans la liste (merci à Nicolas J. pour cette astuce complémentaire).
- Puis cliquer sur le bouton « Connecter » en face du nom du smartphone Android
- Valider, si besoin, l’autorisation de connexion USB sur le smartphone
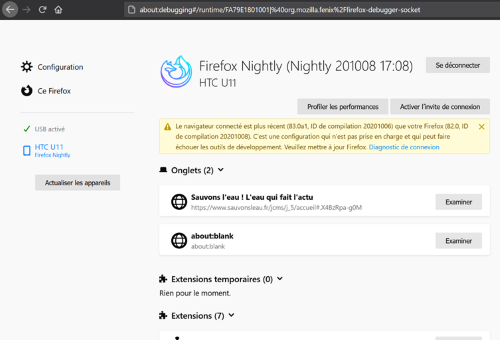
- Cliquer sur le nom du smartphone dans Firefox Developer Edition sur le PC

- Cliquer sur le bouton « Examiner » de l’onglet correspondant à la page du navigateur du smartphone à afficher dans la console du navigateur du PC

Ne pas oublier de désactiver le mode développeur sur le smartphone à la fin du débogage, pour des raisons de sécurité.
Plus d’informations sur : https://developer.mozilla.org/en-US/docs/Tools/about:debugging
Le site perso de Hervé CHUZEVILLE - www.chuzeville.com - © Hervé Chuzeville 1996-2020